ionic 项目
安装项目依赖
已在环境配置里面设置好
打开命令窗口,在搜索中输入cmd
输入npm install cordova ionic -g
快速创建项目
先找到一个放项目的位置
在目录中按住 shift 键右击,在当前文件夹打开命令窗口
ionic start myApp (默认是tab样式)
项目结构说明
|
|
打包app
先找到项目的根目录
在目录中按住shift键右击,在当前文件夹打开命令窗口
Ionic platform add android
Ionic build android
项目结构搭建
要从新整理结构
方便运维,结构清晰,方便查找
方便团队开发
抽取步骤
控制项目启动的 app.js
控制路由跳转的 route.js
控制全局变量的 global.js
控制不同平台兼容性的 config.js
功能模块划分
Controller:业务逻辑
Factory:数据请求访问,和服务器进行操作。
Html页面:功能界面
Route:子功能路由js,控制我们的页面跳转。
外面四个js实现步骤
创建四个控制全局功能的js文件
把每个js文件变成模块
app:run
config: config
global: constant
route: config
把js文件在html中引入
在app.js 文件中注入我们其他三个模块的东西(加入功能)
app.js
|
|
route.js
通过 angular.module.config 方法定义路由
引入 $stateProvider(), $urlRouterProvider
就是根据浏览器url地址后面 # 部分后面你的变化匹配不同的路由,匹配到合适的路由之后,就会把 templateUrl 中写得页面模板渲染到我们页面中的<ion-vav-view>,如果页面中有很多的<ion-nav-view>组件,他就会根据组件中的name属性的值进行选择渲染。Controller属性中的控制器会被自动渲染到模板页面中,变为ng-controller="控制器名称"。
|
|
Global.Js
通过 angular.module.constant 定义成模块,不经常改变的东西放在这里面。
如果要使用,在其他模块中注入服务就可以了,比如 GlobalVariable,在其他模块中就可以把里面的属性都点出来。
|
|
Config.js
通过 angular.module.config 定义成模块
注入 $ionicConfigProvider 服务
|
|
ng-app --(starter)--> app.js --> 引进其它模块
功能模块 js 的整理步骤
1、 创建四个文件
Controller文件:控制业务逻辑的
Route文件:功能模块路由
Service文件:数据请求访问的
Html页面
2、把每个js文件变成模块
Controller: angular.module.controller
route: angular.moduleconfig
service: angular.modulefactory
route: angular.moduleconfig
3、把 js 文件在 html 中引入
4、在模块 js 文件中注入需要的服务和模块
总结:页面启动流程:
命名规范
|
|
扩展链接
http://ngionic.com/2014/12/ionic-javascript-api-ionicconfigprovider/
http://ngionic.com/2014/12/ionic-javascript-api-ion-view-%E8%A7%86%E5%9B%BE%E7%9A%84%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E5%8F%8A%E4%BA%8B%E4%BB%B6%E9%9B%86%E5%90%88/
ionic css
ionic js: angular 指令
ionic 图标库
路由
Ui-router的介绍
Github地址:https://github.com/angular-ui/ui-router
ui-router 他算是angular中进行路由跳转的一个第三方插件,本质是对 ng-route 进行了一些封装。
通过 npm install angular-ui-router 下载
在 index.html 启动页面中引入 js 文件,引入顺序要注意,因为需要 angular 中的 ng-route 的东西,所以要在引入 angular.js文件之后引入。
需要引入 ui-router 模块
在 html 中的某个标签加上 ui-view 标签,作用就是在页面中挖了一个坑,之后的模板页面就往这里面填。
在 js 文件中编写我们的路由。
根据浏览器地址栏的变化,匹配不同的路由,然后进行模板页面的渲染和控制器的加载。
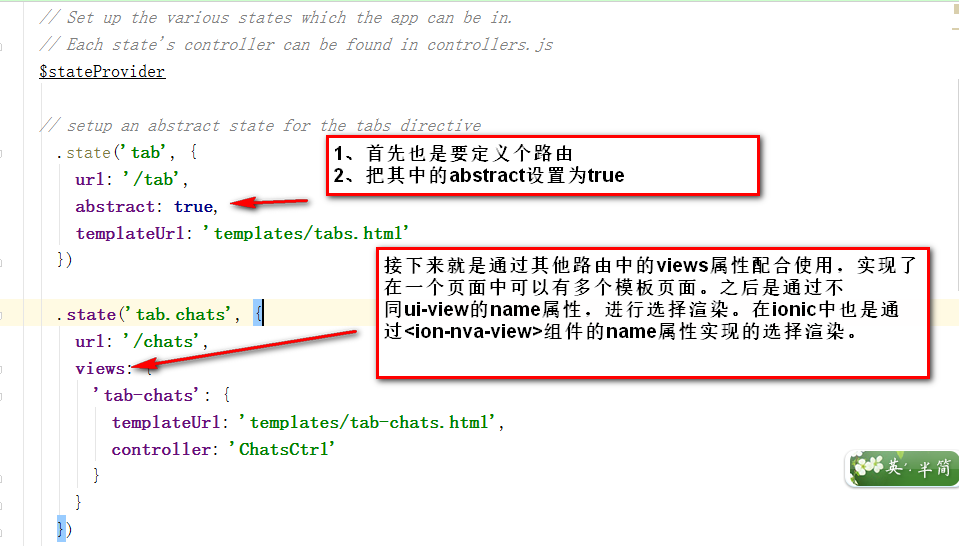
抽象路由的实现
为了实现在一个页面中可以出现多个坑(模板页面替换位置),才实现了抽象路由的概念

注意点:
抽象路由是不会被单独匹配渲染的,只有配合子路由的实现才能渲染虚拟路由中的模板
子路由中的路由名称中的点是有实际意义的,是为了配合虚拟路由,实现父子路由的层级关系。
ionic中路由实现
在index页面中加入
<ion-nav-view></ion-nav-view>标签,在 ionic 中 ui-router 的 ui-view 已经被<ion-nav-view>组件封装了,所以不会出现在页面中。
要写路由模块的配置信息,通过angular.module.config配置路由信息(设置路由名称,url地址,模板页面,controller)
在index.html页面把路由js引进来,在app.js中注入路由模块的功能
把页面的功能包裹在ion-view或者是ion-tab标签中
根据浏览器中url地址的变化,匹配不同的路由
渲染我们的模板页面到相应的<ion-nav-view></ion-nav-view>组件中
tab_router.js
|
|
home_route.js
|
|
. 是有实际意义的:表明是抽象路由的子路由。
此时的路由就是:/tab/home
route.js
|
|
index.html
|
|
这样现在页面就有四个坑了。
引导页的实现
创建引导页步骤
创建四个功能模块文件
编写模块功能,(这里从之前的代码复制 html 页面和 css 样式)
在 index.html 页面中引入三个文件(controller, route, service)
将功能路由在总路由中注入
Swiper3简介
Swier3插件结构:

使用swiper步骤
在任意一个位置打开开命令窗口,输入 npm install bower –g
在项目根目录打开命令窗口,输入 bower install swiper –save
在 index.html 页面引入 swiper.min.css,swiper.min.js
把页面中的 html 代码加上对应的 class 样式
在 controller 中初始化 swiper 插件,并设置相应的属性
首页的实现
项目布局改造
创建四个首页面功能文件,修改里面的内容
在 index 页面引入四个文件
在总路由中注入子功能路由,controller, service 也都要在子功能路由中注入
Tab模板改造
对 ion-tabs 里面变为四个 ion-tab s组件
对四个 ion-tab 组件的名称,图标,跳转地址进行了修改,ion-nav-view 组件的 name 属性改掉
把 tabs 的抽象路由给抽取了出来,变为一个功能模块
在 index 页面中引入 tabs 的相关文件
在总路由中注入 tabs.route 模块
动态生成swiper
在controller中模拟请求后台数据,把请求回来的数据放到$scope上
在html页面中通过ng-repeat指令循环生成slider滑动页
初始化swiper对象,注意最好把observeParents,observer这两个属性设置为true.
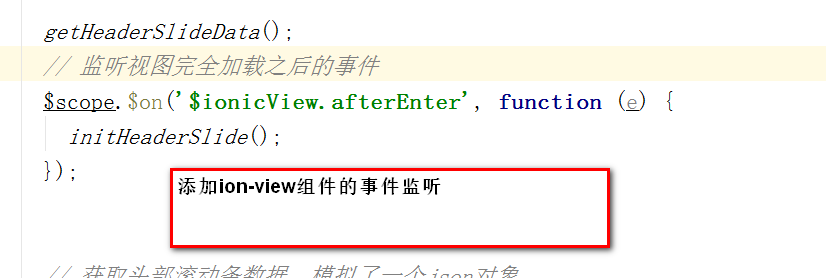
要注意初始化swiper的时间,最好放在$ionicView.afterEnter中
|
|
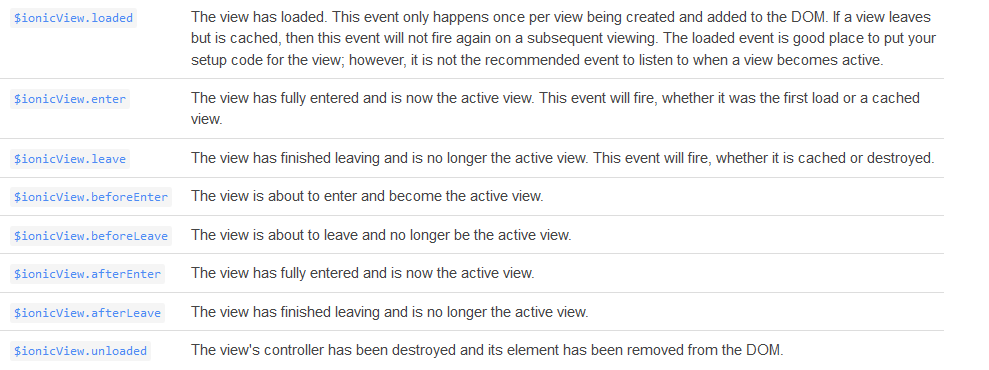
ion-view 的生命周期


ionic中清理缓存的四种方法
http://ionicframework.com/docs/api/directive/ionNavView/
延迟加载的实现
Imagelazyload:
http://www.cnblogs.com/cloudgamer/archive/2010/03/03/ImagesLazyLoad.html
jquery.lazyload不能在ionic中使用:
http://www.cnblogs.com/yzg1/p/5051554.html
angular中实现延迟加载
http://segmentfault.com/q/1010000002730440?_ea=192608
me-lazyimg
https://github.com/Treri/me-lazyimg/blob/master/me-lazyimg.js
angular-imglazyload
https://www.npmjs.com/package/angular-imglazyload
ionic-image-lazy-load(专门的 ionic 图片延迟加载插件)
https://github.com/paveisistemas/ionic-image-lazy-load
延迟加载插件使用步骤
用 bower 进行下载
|
|
在 index 页面中引入 ion-image-lazy-load.js 文件
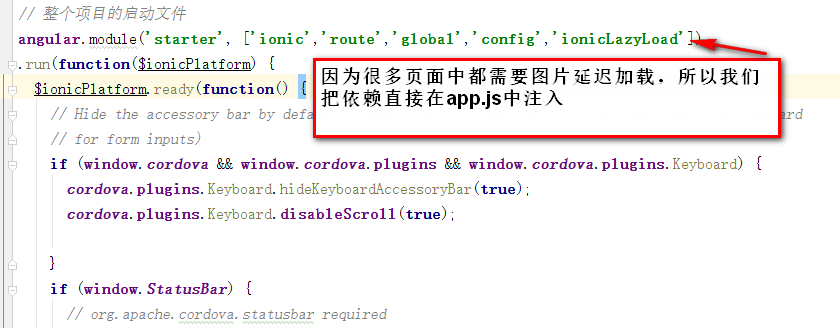
在 app.js 中注入 ionicLazyLoad 服务

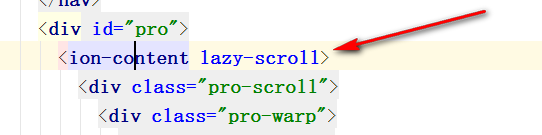
在 ion-content 组件上加上 lazy-scroll 指令,注意 lazy-scroll 指令只能作用于 Ionic-content 组件上。

把滚动容器中所有 img 标签的 src 属性替换为 image-lazy-src
ionic中的页面跳转和参数传递
ionic中的路由跳转方式
通过代码的方式进行跳转
(1)在 controller 里面注入 $state 服务

(2)在页面中给单击按钮增加单击事件
(3)在事件方法里面调用 $state.go(“路由名称”)

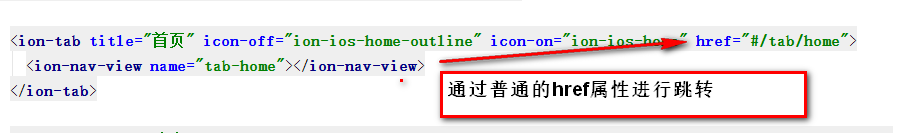
通过 href 属性进行跳转
注意:写我们跳转的锚记,url地址进行跳转

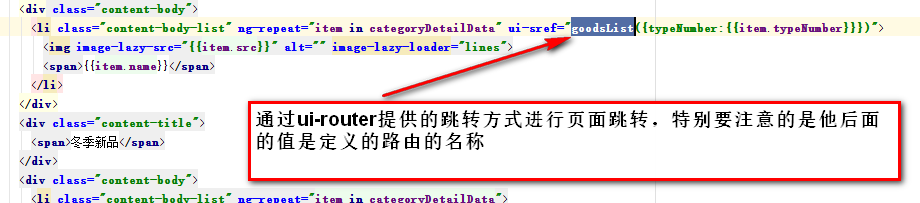
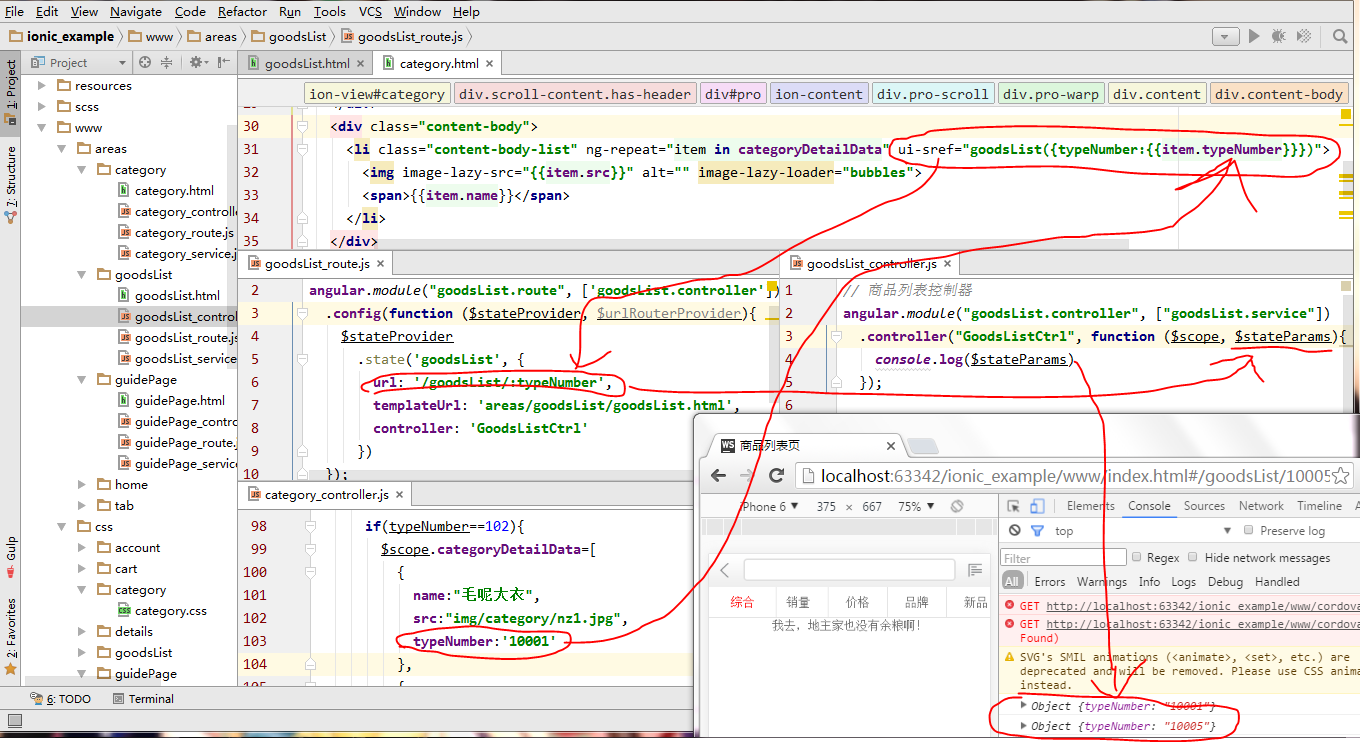
通过ui-sref属性进行跳转

第一种方式在 js 代码里,比如单击事件中,第二种得拼接 #,第三种直接定义路由名称就可以了。
ionic中的参数传递
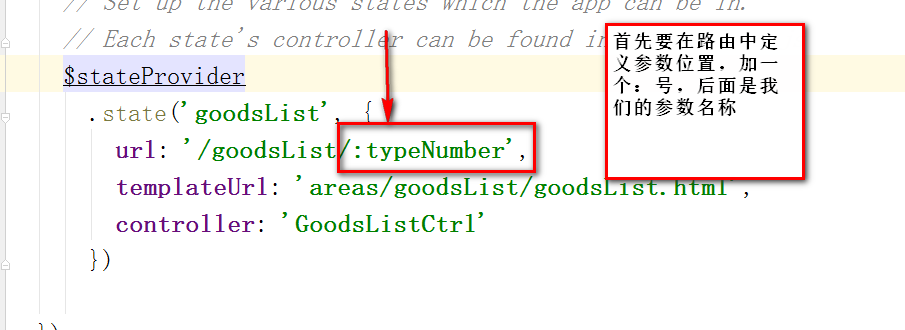
先修改路由,在路由中加上参数

将参数进行传递
(1)ui-sref:ui-sref=”goodsList({typeNumber:1})”
(2)http://my.oschina.net/u/1416844/blog/470741
|
|

(3)代码跳转
|
|
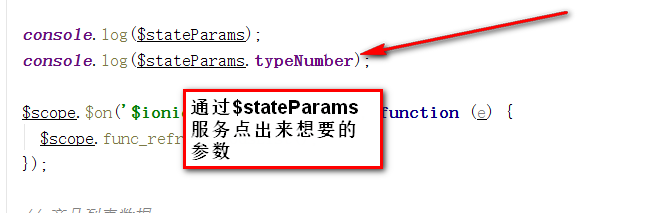
在 controller 里面注入 $stateParams 服务,是一个参数对象


其他:用 LoaclStorage 传递参数。
数据请求
Angular中的service(父级概念)
包含Service,Factory,Provider三个子级概念,都是返回service(父级概念)对象
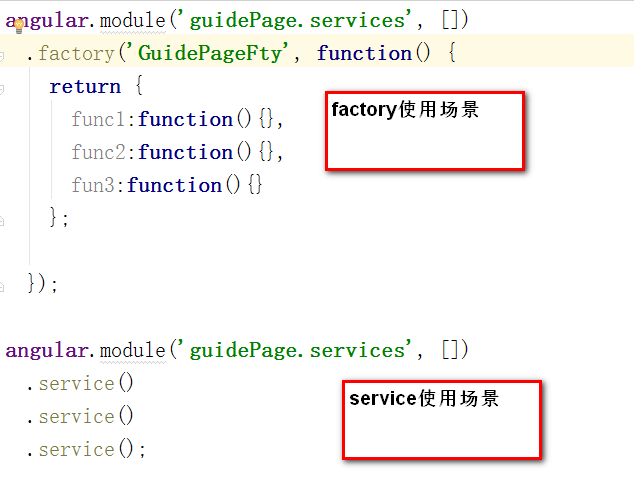
三种概念定义模块的使用场景
Factory:返回一个匿名对象,匿名对象中是方法的集合
Service:在一个模块中返回多个服务,适合用service创建模块
Provider:是service的底层实现,angular本身的东西,提供的服务
$http服务使用
$http使用简介
http://www.2cto.com/kf/201506/405137.html
在Factory中注入$http服务
请求使用
$http服务的跨域请求访问
$q服务
$q服务的使用:
http://blog.csdn.net/renfufei/article/details/19174015
$q 服务使用步骤:
首先要子啊factoruy中注入$q服务
在Factory中使用

在controller中使用
上一个操作的输入时下一个操作的输入
Promise/A+规范
Promise/A+规范简介
http://www.jb51.net/article/50725.htm
Es6中的promise规范
http://web.jobbole.com/85297/
Promise的实现
因为他只是一个规范,所以在不同的框架或者平台下有不同的实现
Angular:$q服务
Node:q模块,co,then
Es6: Promise, yield
Es7:async await
规范出现的原因
我们不知道异步请求什么时候返回数据,所以我们就需要些回调函数。但是在某些情况下我们需要知道数据是在什么时候返回的,然后进行一些处理。
当我们在异步回调里面处理的操作还是异步操作的时候,这样就形成了异步回调的嵌套
正是为了杜绝以上两种情况的出现,社区出现了 Promise/a+ 规范
总结
Promise/a+出现就是为了解决异步深层嵌套
Promise/a+本质就是改变了一种书写格式
规范的内容是什么(重要)
不管进行什么操作都返回一个 promise 对象,这个对象里面会有一些属性和方法(这个效果类似于 jquery 中的链式编程,返回自己本身)
这个promise有三种状态
Unfulfilled(未完成,初始状态)
Fulfilled(已完成)
Failed(失败、拒绝)
3、这个promise对象的使用时通过then方法进行的调用
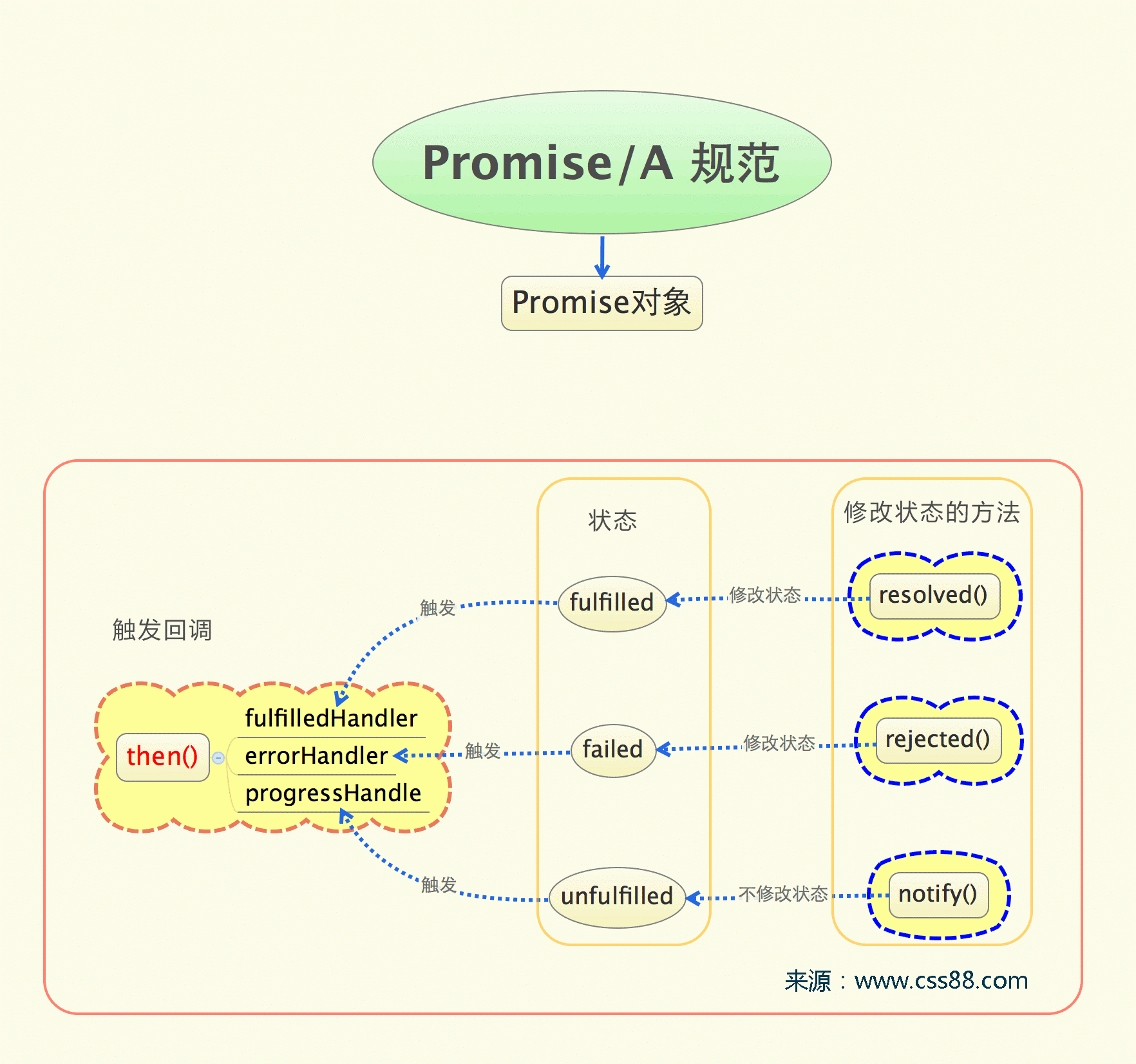
原理图

怎么对promise对象的状态进行改变那
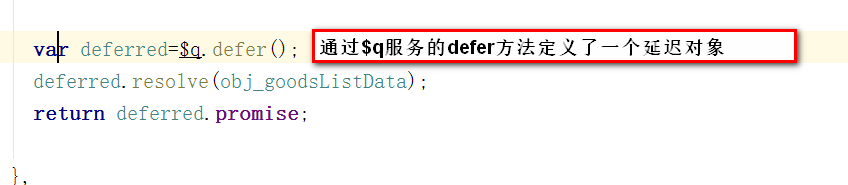
通过 $q 服务的 deffer 方法定义出来一个延迟对象。

这个延迟对象都有三个方法
resolved方法:当数据请求成功的时候调用,参数是成功返回的数据对象,把 promise 对象 Unfulfilled 状态改为 fulfilled 状态。
rejected方法:当数据请求失败的时候调用,参数是失败的原因,把 promise 对象 Unfulfilled 状态改为 failed 状态。
怎么知道在 promise 中调用哪个回调函数,是通过 promise 对象的状态进行判断的。
Promise/A+规范表现形式
1、可以通过链式编程的方式对异步操作进行同级处理
2、上一个操作的输出值是下一个操作的输入值
完整使用说明
$http 配合 $q 的使用
|
|
在controller中使用
|
|
下拉刷新
中文文档:http://www.ionic.wang/js_doc-index-id-25.html
ion-refresher 介绍
ion-refresher: 必须在 ion-content 标签里面使用,而且必须紧挨着 ion-content 标签。
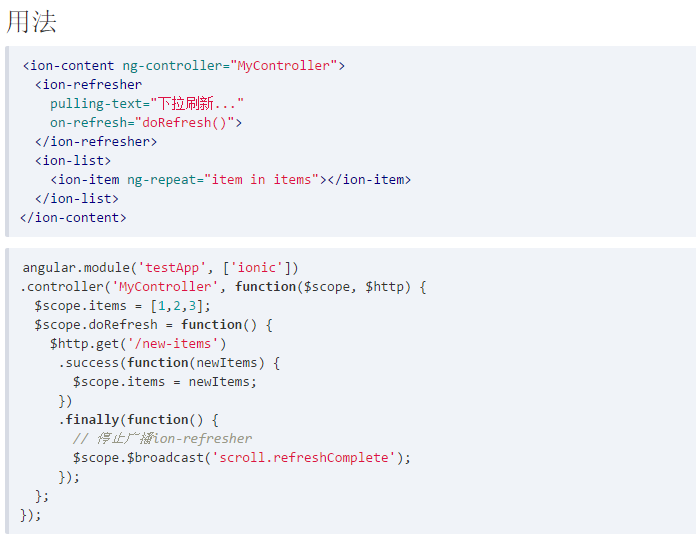
使用介绍
添加ion-refersher标签,然后配置里面的属性
实现获取数据触发的方法
在获取数据完毕后停止广播


上拉加载更多
http://www.ionic.wang/js_doc-index-id-29.html
ion-infinite-scroll 介绍
必须在 ion-content 标签里面使用,而且必须紧挨着 ion-content 标签。在底部。
使用介绍
添加ion-infinite-scroll标签,然后配置里面的属性
实现获取数据触发的方法
在获取数据完毕后停止广播
$emit.$on
http://www.tuicool.com/articles/qIBNve
生命周期的问题
如果在 enter 时间中执行刷新方法,会报错,数据还没有出来,可是页面已经渲染,加载更多的距离大于 1% 所以会一直执行
|
|
所以我们要放在beforeEnter事件中执行
|
|
没有数据提示问题
要添加没有数据的提示,在刷新和加载的方法里面要对返回来的 result 数据进行非空判断,然后修改 pms_isMoreItemsAvailable 的值
|
|
循环加载的问题
通过 ng-if 方法来控制加载更多的无限循环,默认 pms_isMoreItemsAvailable=true
|
|
遮罩层
|
|
在广播完毕之后执行取消遮罩层
|
|
IndexedDb
简介
indexedDB 是 HTML5-WebStorage 的重要一环,是一种轻量级 NOSQL 数据库。相比 web sql(sqlite) 更加高效,包括索引、事务处理和健壮的查询功能。
和 webSQL 的比较
允许快速索引和搜索的对象,所以在 HTML5 的 web 应用程序中,可以有效管理你的数据和高效率的读/写操作。
W3C主推的离线数据库类型,逐渐替代 Web SQL 类型数据库,更新效率高并不断完善。
工作在异步模式下执行每步操作。使用高效率的的 JavaScript 事件驱动模块
操作 indexedDB
原理代码:
|
|
封装代码:
|
|
ng-cordova
官网
使用步骤
下载 ng-cordova 的js文件
在项目根目录下面打开命令窗口,输入
|
|
在index.html文件中引入 ng-cordova.js 文件
在app.js(项目入口中)引入依赖
|
|
在 $ionicPlatform.ready 事件中使用插件功能,就是开始使用我们的插件
下载相应功能的插件,按照官方文档使用就可以了
在项目根目录下面打开命令窗口
|
|
比如:
|
|
调用手机摄像头功能保存头像
调用 actionsheet
|
|
注意点:
一定要把 common.css 中的关于 actionsheet 的样式给加载进去,否则样式打包之后会错乱
怎么调用 cordova-camara 插件
http://my.oschina.net/u/1416844/blog/491533
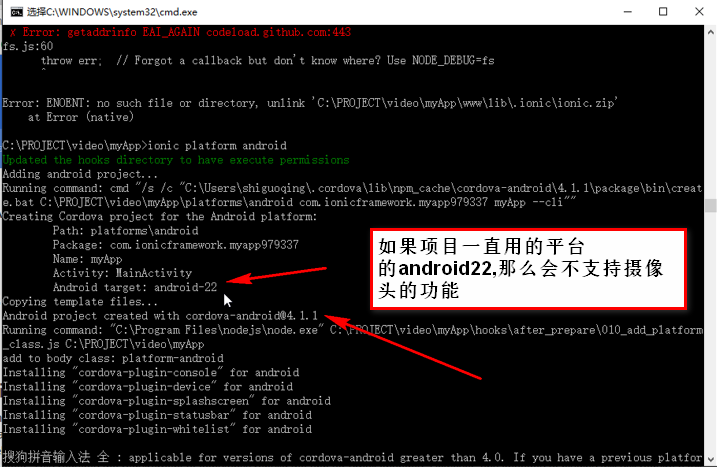
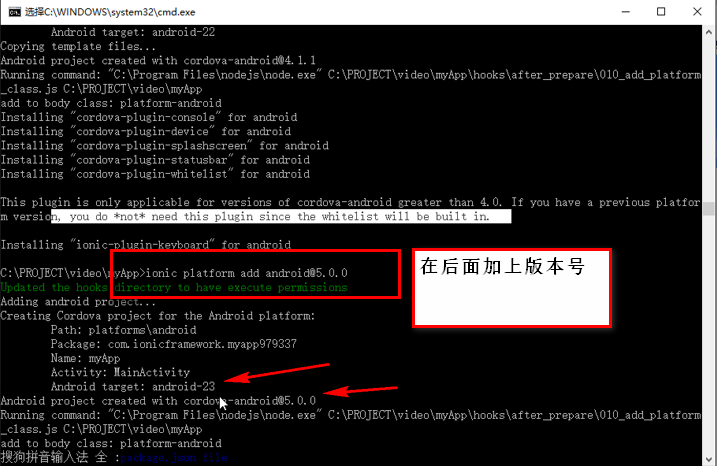
常见问题

这个时候你需要运行:

Base64文件介绍
http://www.aimks.com/css-path-data-image-png-usage-base64.html
http://www.zhihu.com/question/36306744/answer/71626823
白名单设置
页面代码
|
|
设置白名单
http://rickluna.com/wp/2012/02/making-a-phone-call-from-within-phonegap-in-android-and-ios/
app图标
在项目的根目录下创建 resources 文件夹。
在文件夹中都放入 icon.png(应用图标,最小 192x192px,不带圆角),splash.png(启动屏幕,最小 2208x2208px,中间区域 1200x1200px )(可以是 png、psd、ai)
在 cmd 中进入项目所在文件夹执行:必须联网
|
|
项目中的config文件中是这样
|
|
因为在运行的时候要上传图片,所以需要联网不错的插件
双击退出应用
实现思路
$cordovaToast
$ionicPlatform.registerBackButtonAction
$location.path
判断时候是第一次进入应用
其他平台介绍
P++支付平台
极光推送平台
微信开发平台
项目优化
使用gulp压缩源代码
插件扩展
http://git.oschina.net/Cheergoal/BarcodeScanner
http://cordova.apache.org/docs/en/latest/guide/hybrid/plugins/index.html
http://www.iteye.com/blogs/subjects/cordova
http://www.oschina.net/question/2296277_232018
angular,ui-router,indexdb,swiper, 媒体查询,rem,cordova,ng-cordova,Promise/A+
css3, scss, gulp


