什么是 Ionic JS
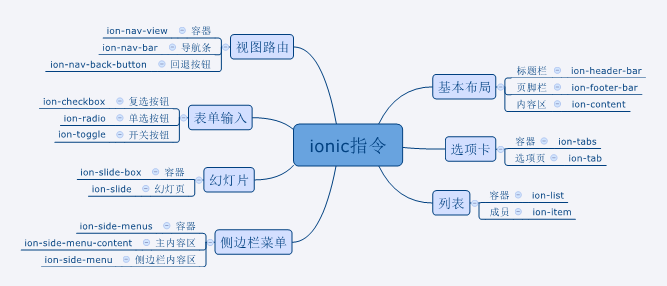
ionic 对 AngularJS 进行了扩展,主要就是将移动端开发中常见的 UI 组件抽象成 AngularJS 的指令,便于我们在开发中快速构建应用界面。

视图导航
ion-nav-view
在 ionic 里,我们使用 ion-nav-view 指令代替 AngularUI Route 中的 ui-view 指令,来进行模板的渲染:
|
|
ion-view
相当于一个 div 里面多了很多属性。
cache-view - 是否对这个模板视图进行缓存
允许值为:true | false,默认为true
|
|
基本布局
Ion-header-bar
|
|
ion-header-bar 指令有两个可选的属性:
align-title - 设置标题文字的对齐方式。允许值:left | right | center,默认 center。
no-tap-scroll - 当点击标题时是否将内容区域自动滚动到最开始。允许值:true | false,默认为 true。
ion-footer-bar
|
|
ion-footer-bar指令有一个可选的属性:
align-title - 设置标题文本的对齐方式。允许值:left | right | center 。
ion-content
|
|
ion-content占据 header 和 footer 以外的剩余区域。当内容超过可视区域时,ion-content 可以滚动以显示被隐藏的部分。
默认 ionic 自定制的滚动视图,可以使用 overflow-scroll 属性设置使用系统内置的滚动条。
选项卡
语法
|
|
注意:
不要把 ion-tabs 指令放在 ion-content 之内
ion-tab 的内容应当放入 ion-view 指令内,否则 ionic 在计算布局时可能出错

脚本接口:$ionicTabsDelegate
select(index) - 选中指定的选项页
index参数从0开始,第一个选项页的index为0,第二个为1,依次类推。
selectedIndex() - 返回当前选中选项页的索引号
如果当前没有选中的选项页,则返回 -1。
列表
语法
列表是常用的信息组织方式
|
|
属性
type - 列表种类
type 属性是可选的,可用来设置列表的种类: list-inset | card。这两种列表都产生内嵌的效果,区别在于card列表有边框的阴影效果。
show-delete - 是否显示成员内的delete按钮
show-delete 属性是可选的。如果在成员内有 delete 按钮(ion-delete-button),使用这个属性来通知列表是否显示元素删除按钮。允许的值为:true | false。
show-reorder - 是否显示成员内的reorder按钮
show-reorder 属性是可选的。如果在成员内有reorder按钮(ion-reorder-button),使用这个属性来通知列表是否显示元素重排序按钮。允许的值为:true | false
can-swipe - 是否支持滑动方式显示成员option按钮
can-swipe 属性是可选的。如果在成员内有option按钮(ion-option-button),使用这个属性来允许或禁止通过向左滑动成员来打开option按钮。允许的值为:true | false ,默认为true。
成员按钮
ion-option-button - 选项按钮。
一个ion-item内可以包含多个选项按钮。选项按钮是隐藏的,需要用户向左 滑动成员,以显示选项按钮。可以使用ion-tabs的can-swipe属性允许或禁止 滑动开启选项按钮。
ion-delete-button - 删除按钮
一个ion-item内最多有一个删除按钮。删除按钮在显示时总是位于成员的最 左端。可以使用ion-tabs的show-delete属性显示或隐藏删除按钮
ion-reorder-button - 重排按钮
一个ion-item内最多有一个重排按钮。重排按钮在显示时总是位于成员的最 右端。可以使用ion-tabs的show-reorder属性显示或隐藏重排按钮
API : $ionicListDelegate
如果需要从脚本中控制列表元素,可以使用$ionicListDelegate服务:
showReorder([showReorder]) - 显示/关闭排序按钮
showReorder的允许值为:true | false。可以使用一个作用域上的表达式
showDelete([showDelete]) - 显示/关闭删除按钮
showDelete的允许值为: true | false。可以使用一个作用域上的表达式
canSwipeItems([canSwipeItems]) - 是否允许通过滑动方式来显示成员选项按钮
canSwipeItems的允许值为:true | false。可以使用一个作用域上的表达式
closeOptionButtons() - 关闭所有选项按钮
表单输入
复选按钮: ion-checkbox
|
|
1、使用 ion-checkbox 指令声明复选按钮元素:
与标准的checkbox相比,使用ionic的ion-checkbox有几个优势:
样式更美观,与移动端的UI更匹配
支持数据绑定。使用可选的ng-model属性,可以直接将选中状态绑定到作用域上的变量
直接使用文本子元素作为标签
2、也可以使用 ng-checked 进行手动的状态选定
单选按钮:ion-radio
|
|
和 HTML 的 radio 相比,ion-radio 的改进也是明显的:
1、与移动端的 UI 更匹配
2、使用可选的 ng-model 属性,实现与作用域变量的数据绑定
3、使用可选的 ng-value 属性,可以使用作用域变量设置单选按钮对应的值
开关按钮:ion-toggle
|
|
ion-toggle 有两个可选的属性:
ng-model - 模型变量
和复选按钮一样,开关按钮也可以使用可选的ng-model属性实现与作用域变量 的双向绑定。
toggle-class - 样式类
可以使用可选的 toggle-class 属性为开关按钮声明额外的样式。比如:toggle-{color} 用来声明配色方案。
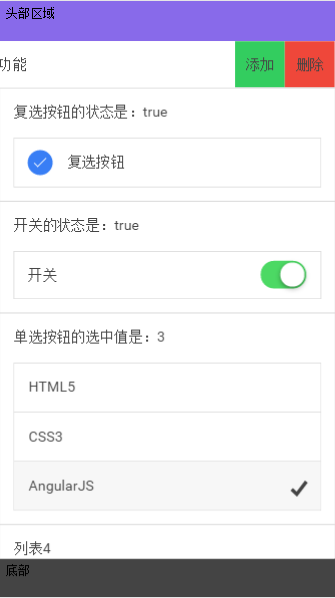
效果图

代码
controller.js
|
|
html 页面
|
|
幻灯片
语法
|
|
属性
does-continue - 是否循环切换
开头的幻灯页只能向左滑动,最后的幻灯页只能向右滑动。 将does-continue属性值设为true,就可以让幻灯页组首尾连接起来,循环切换。
auto-play - 是否自动播放
通过将auto-play属性设置为true,可以让幻灯页自动切换。切换的间隔默认是4000ms,可以 通过属性slide-interval进行调整。
slide-interval - 自动播放的间隔时间,默认为4000ms
show-pager - 是否显示分页器
分页器用来指示幻灯页的选中状态,位于幻灯片的底部。 允许值为:true | false
方法事件
pager-click - 分页器点击事件
pager-click 属性应当设置为一个当前作用域上的函数调用表达式,这个函数将被 传入被点击的分页按钮对应的幻灯页序号:index
on-slide-changed - 幻灯页切换事件
on-slide-changed属性应当设置为一个当前作用域上的函数调用表达式,这个函数 将被传入当前幻灯页的序号:$index
active-slide - 当前幻灯页索引
active-slide 属性应当设置为一个当前作用域上的变量,当幻灯片切换时,这个变 量同步的反应当前的幻灯页索引号
API:$ionicSlideBoxDelegate
update() - 重绘幻灯片
有时,比如当容器尺寸发生变化时,需要调用update()方法重绘幻灯片。
slide(to[,speed]) - 切换到指定幻灯页
参数to表示切换的目标幻灯页序号,参数speed是可选的,表示以毫秒 为单位的切换时间
previous() - 切换到前一张幻灯页
next() - 切换到后一张幻灯页
currentIndex() - 获得当前幻灯页的序号
slideCount() - 获得全部幻灯页的数量
动态组件
模态对话框:$ionicModal
模态对话框常用来供用户进行选择或编辑,在模态对话框关闭之前,其他 的用户交互行为被阻止。
在ionic中使用模态对话框有三个步骤:
1、声明对话框模板
使用ion-modal-view指令声明对话框模板,对话框模板通常置入 script 内以构造内联模板:
|
|
2、创建对话框对象
服务$ionicModal有两个方法用来创建对话框对象:
fromTemplate(templateString,options) - 使用字符串模板
fromTemplateUrl(templateUrl,options) - 使用内联模板
这两个方法返回的都是一个对话框对象。
3、操作对话框对象
对象框对象有以下方法用于显示、隐藏或删除对话框:
show() - 显示对话框
hide() - 隐藏对话框
remove() - 移除对话框
isShown() - 对话框是否可视?
4、js代码
|
|
上拉菜单:$ionicActionSheet
1、定义上拉菜单选项
菜单属性:
titleText - 上拉菜单的标题文本
buttons - 自定义按钮数组。每个按钮需要一个描述对象,其text字段用于按钮显示
cancelText - 取消按钮的文本。如果不设置此字段,则上拉菜单中不出现取消按钮
destructiveText - 危险选项按钮的文本。如果不设置此字段,则上拉菜单中不出现危险选项按钮
buttonClicked - 自定义按钮的回调函数,当用户点击时触发
cancel - 取消按钮回调函数,当用户点击时触发
destructiveButtonClicked - 危险选项按钮的回调函数,当用户点击时触发
cancelOnStateChange - 当切换到新的视图时是否关闭此上拉菜单。默认为true
cssClass - 附加的CSS样式类名称
2、创建上拉菜单
$ionicActionSheet 服务的 show() 方法用来创建上拉菜单,返回一个函数,调用该 返回函数可以关闭此菜单。
3、代码
|
|
弹出框:$ionicPopup
语法:
|
|
简化的特定弹出框:
alert(options) - 警告弹出框,仅包含一个按钮供关闭弹出框
confirm(options) - 确认弹出框,包含一个取消按钮和一个确认按钮
prompt(options) - 输入提示弹出框,包含一个文本输入框、一个取消
js代码
|
|
浮动框:$ionicPopover
浮动框通常用以非侵入的方式提供当前视图的额外信息。
在 ionic 中使用浮动框的几个步骤:
1.声明模板
需要首先利用 ion-popover-view 指令声明一个模板内容:
|
|
2.创建浮动框对象
使用$ion-popover服务的以下方法创建浮动框对象:
fromTemplate(templateString,options) - 使用模板字符串构造浮动框
fromTemplateurl(templateUrl,options) - 使用内联模板构造浮动框
注意:这两个方法返回的都是promise对象,在浮动框对象被构造 成功后得到解析,这时可以获取浮动框对象:
|
|
3.操作浮动框对象
浮动框对象提供以下方法:
show() - 显示浮动框
hide() - 关闭浮动框
remove() - 移除浮动框
isShown() - 浮动框是否处于显示状态?
4.代码
页面部分
|
|
控制器部分
|
|


