ionic Css
ionic css是什么
可以只使用 ionic 的 CSS 框架:直接在 HTML 中引入 ionic.css 就可以了。ionic 的 CSS 框架主要提供预定义的 CSS 类,来帮助我们快速构建适用于手机端的 UI。
Ionic css组成
基本布局类
颜色和图标类
界面组件类
栅格系统类
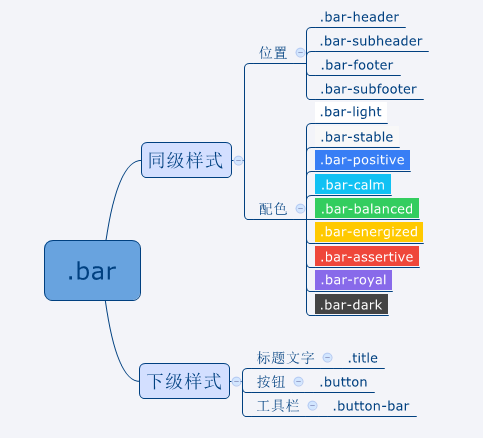
布局
定高条块定义
.bar——将元素声明为屏幕上绝对定位的块状区域,具有固定的高度(44px)
条块位置
.bar-header - 置顶
.bar-subheader - header之下置顶
.bar-footer - 置底
.bar-subfooter - footer之上置底
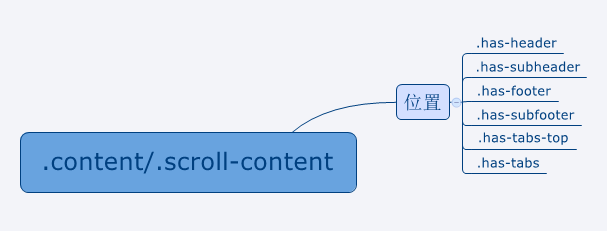
内容
.content - 流式定位,内容在文档流中按顺序定位
.scroll-content - 绝对定位,内容元素占满整个屏幕

bar子元素
有三种.bar子元素的样式是预定义的:
|
|
标题文字 - 对包含标题文字的元素应用 .title 样式,通常使用h1元素。
按钮 - 对用作按钮的元素,应用 .button 样式,通常使用 button 或 a 元素作为按钮。注意按钮将使用 .bar 的配色方案。
工具栏 - 工具栏包含一组按钮。对用作工具栏的元素,应用 .button-bar 样式,通常 使用 div 元素作为工具栏。
bar嵌入input
在条块元素上应用 .item-input-inset 样式
将input包裹在应用 .item-input-wrapper 样式的元素内
|
|
小结

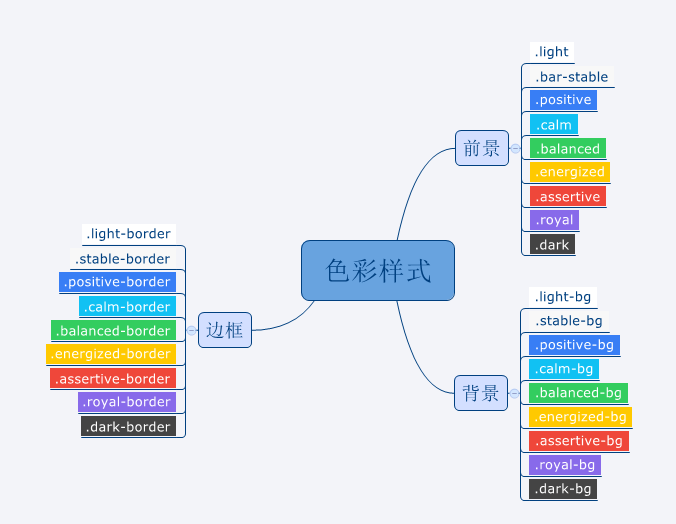
颜色&图标
色彩
ionic定义了九种前景/背景/边框的色彩样式:

|
|
图标
官网地址:http://ionicons.com/
.icon - 将元素声明为图标
.ion-{icon-name} - 声明要使用的具体图标
|
|
比如:
|
|
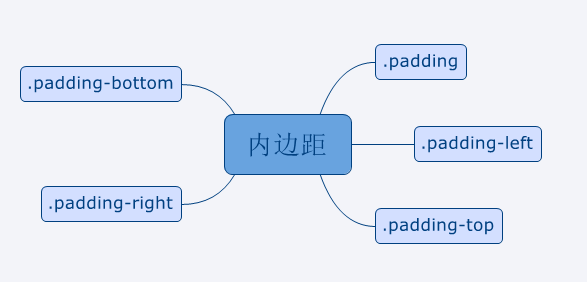
内边距
ionic定义了常用的内边距样式:
样式名很直白,边距统一为10px。可以在任何元素上应用这些样式。
|
|

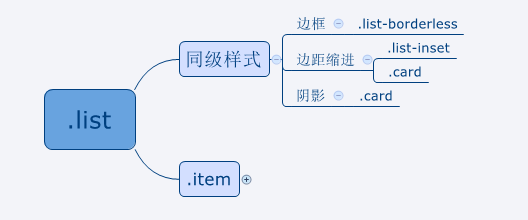
列表样式
列表
使用.list定义列表容器, 使用.item定义列表成员:
|
|

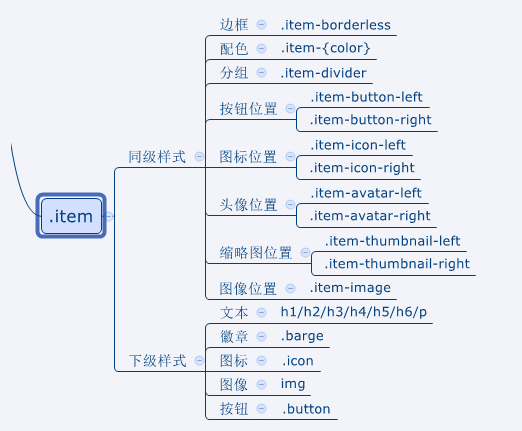
成员项
列表的样式定制主要发生在.item元素上。

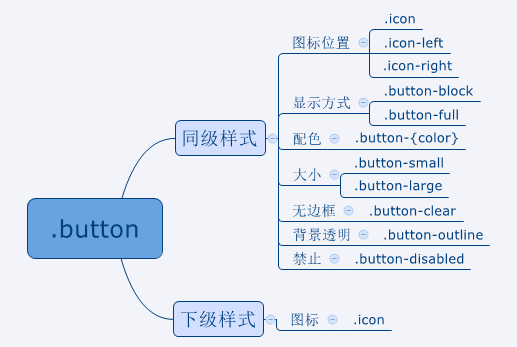
按钮
ionic使用.button样式定义按钮元素

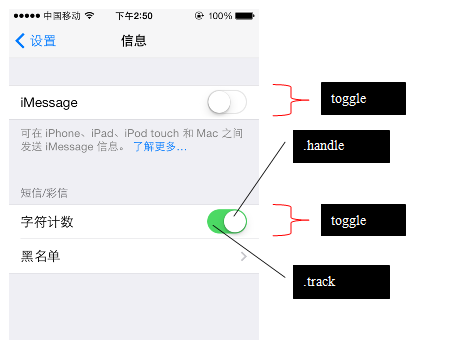
开关
开关通常用来设置两种状态 - 开启和关闭
|
|

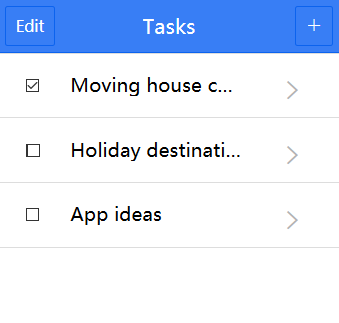
复选
复选框通常用来在一组列表中选中部分成员
|
|

单选
|
|
单选按钮通常不单独使用,将他们放入一个列表中
|
|

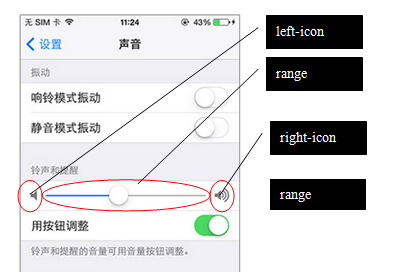
滑动条
|
|

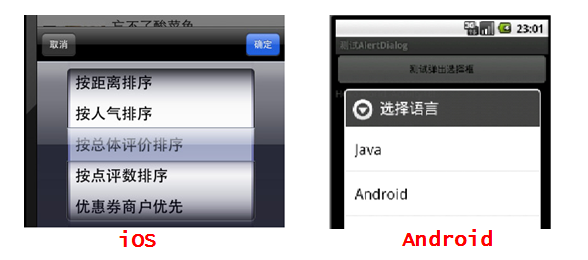
选择框
|
|

选项卡
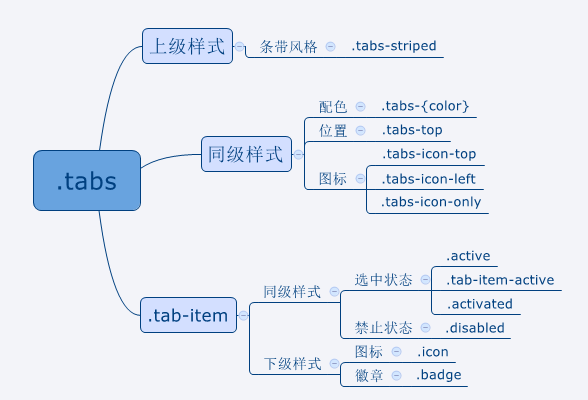
选项卡是一个可以包含多个按钮或链接的容器,通常用于提供一致的导航体验。 ionic中使用.tabs样式声明选项卡,使用.tab-item样式声明选项卡 成员
|
|

徽章
使用 .badge 样式插入徽章元素
在 .tab-item 同级声明 .has-badge 样式
|
|
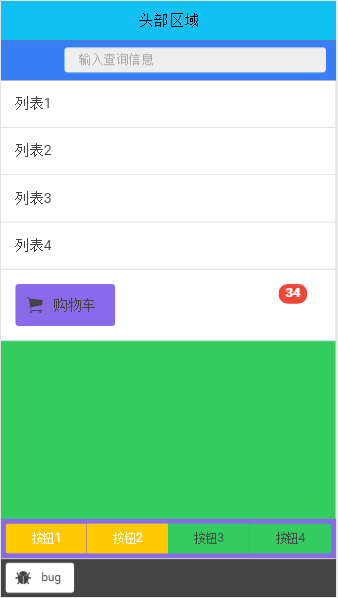
示例代码
|
|
效果图